皆さんのブログには、「お問い合わせ」の項目はありますか?


仕事の依頼だけでなく、直接的に連絡できるという安心感や信頼にもつながります。
この記事を読めば、WordPressでの「お問い合わせ」項目がつくれちゃいますよ。
こんな方におすすめ
- 「お問い合わせ」項目を作りたい人
- 「お問い合わせ」項目を設置しようか迷っている人
ブログに「お問い合わせ」は必要なのか
「お問い合わせ」っているのかなぁと、思っている人もいるかもしれませんね。
でも、絶対必要です。
必要な理由について、説明しますね。
「お問い合わせ」が必要な理由
問い合わせ先を作るべき最大の理由は、万一の連絡窓口になるためです。
インスタでも、ツイッターでも、連絡できる手段があります。
ブログでも一方的な発信ではなく、読者の意見を述べる場は必要ですよ。
読者からの発信は、小さな疑問の解決だったり、親密度を深めることにもつながります。
連絡ができ、当事者間でやり取りがができれば解決していた内容も、訴訟にまで発展してしまうケースもあります。
大きなトラブルに巻き込まれないためにも、ブログを運営する際は必ず、
「お問い合わせ」=連絡できる手段を表記しておきましょう。
広告サービスの審査に通りやすくなる
Googleアドセンスをはじめとするアフィリエイト広告サービスには、お問い合わせ先の設置を条件としているものが多くあります。
ほとんどの場合ブログの収益源は広告収入なので、収益化目的でブログを運営しているならお問い合わせの設置は必須です。
企業からの仕事の依頼がくることがある
名度や記事の拡散力アップにつながるので、企業からのオファーは嬉しいですよね。
こんな依頼がくるかも
例えば、
- 純広告の掲載依頼
- 製品の無償提供によるレビュー依頼
- 有償での執筆依頼
- インタビュー依頼
- メディア出演依頼
しかし、問い合わせ先を表記していないと、企業はどこに問い合わせすればいいかわからず、打診を諦めてしまうかも。
せっかくのチャンスを逃すことになるので、お問い合わせ先の明記は必須です。
ブログ運営者に対して信頼感・安心感を得る
ブログに問い合わせ先があることは、読者に「何かあっても運営者(あなた)に連絡ができる」と安心感を与えられます。
お問い合わせ先の表記がないブログの情報は、「一体誰が運営しているんだろう?」と信頼していいのか不安です。
実際に問い合わせを受けるだけでなく、読者に信用してもらうためにも、お問い合わせ先を表記しましょう。
お問い合わせ設置は低リスクで運営できる
「メールアドレス」や「SNSのアカウント」を貼り付けるという方法もあります。
ですが、ブログの場合は「お問い合わせ」の設置がおすすめです。
読者によっては、SNSアカウントを持っていないこともあり得ます。
また、自分が使っているメールアドレスを公開することで、大量のスパムメールが届く危険性があります。
当然、 お問い合わせフォームでもスパムメールが届く可能性もあります。その場合でも画像認証を入れるといった対策を取りやすいので、他の連絡手段と比べると低リスクで運用できます。
以上4点からも、「お問い合わせ」は必要不可欠といえます。
早速、作り方をみてみましょう。
ポイント
記事に対する「コメント」機能でもいいのではないか、と思われますが、見ている人全員に見られたくない内容の場合もあります。
なので、記事に対する「コメント」とは別に、個別に連絡がとれる「お問い合わせ」=連絡手段が必要です。
お問い合わせフォームの作り方
今回はWordPressでお問い合わせフォームを作る定番プラグイン「Contact Form 7」を利用し、フォームを作成する方法を紹介します。
Contact Form7とは
Contact Form7は、WordPressでお問い合わせフォームを作成できるプラグインです。
基本設定を行い、ショートコードと呼ばれるものを固定ページに貼り付けるだけ。
なので、HTMLやCSSなどの専門知識がなくてもお問い合わせフォームが簡単に作れます。
Contact Form7のプラグイン・有効化
プラグインから始めましょう。

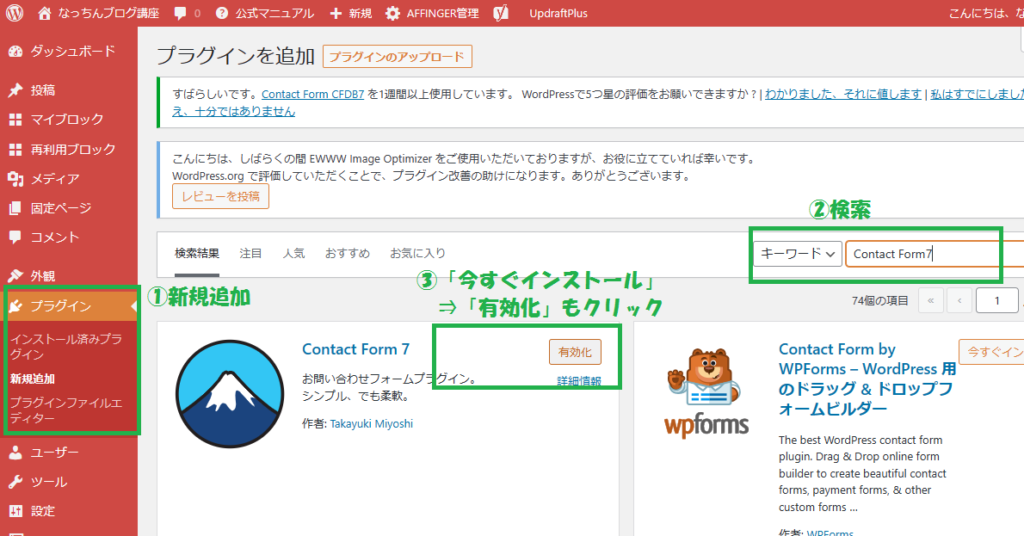
WordPressの左側のダッシュボードから「プラグイン」→「新規追加」→検索で【Contact Form7】を入れてenterする。
出てきた【Contact Form7】の画面にある「今すぐインストール」をクリック。
その後、「有効化」もクリックしましょう。
Contact Form7の設定画面
次は、Contact Form7です。

左側にある「お問い合わせ」→新規追加をクリック。
タイトルを入力しましょう。
タイトルは、外部公開されないので、任意のもので大丈夫です。

上記の、フォーム、メール、メッセージ、その他の設定について、説明します。
1~4の各設定
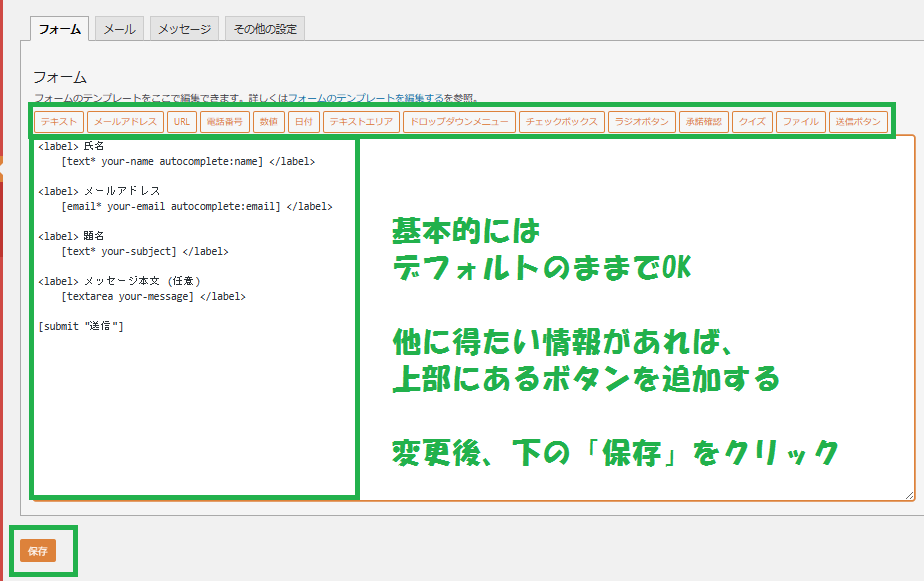
1.フォーム
基本的には、そのままで大丈夫です。
必要な項目を追加したい場合は、上部にあるボタンをクリックし追加する。
変更後は、「保存」を忘れずに押しましょう。

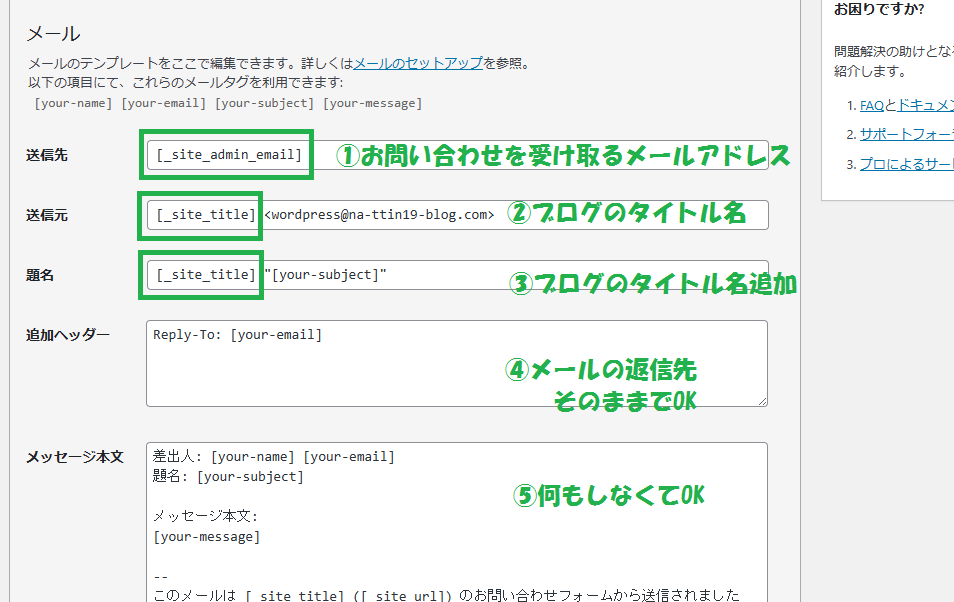
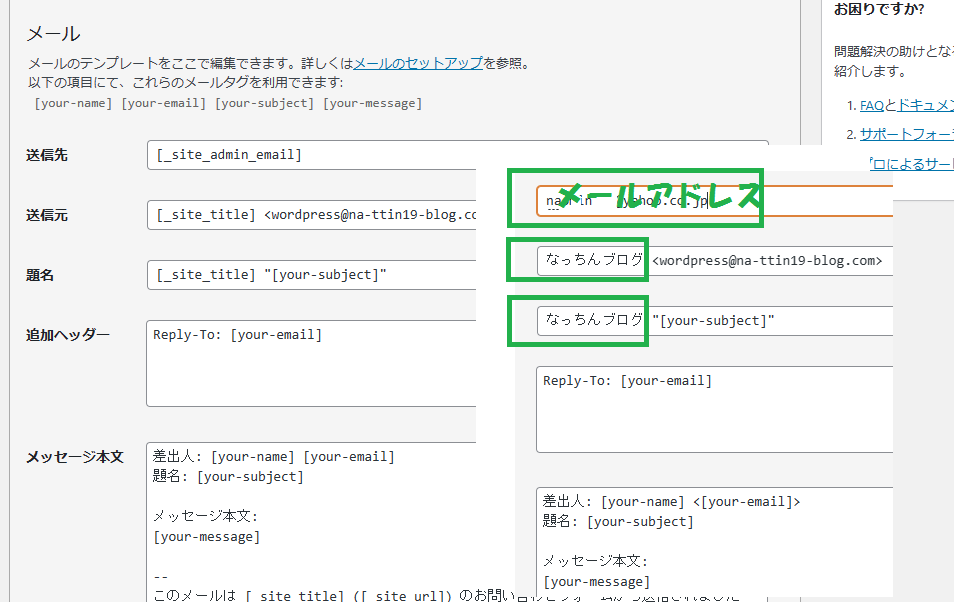
2.メール:あなたにお問い合わせが届きましたと、お問い合わせを受け付けましたのメール設定
この設定は重要です。
メールアドレスの入力や、ブログのタイトル入力を行います。

上記を実施するとこんな感じ ↓ :参考

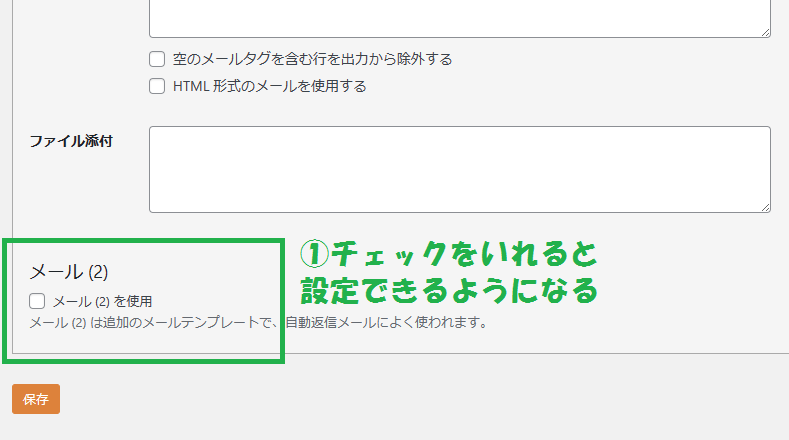
そして、その下のほうにある、メール(2)の設定はそのままでもOKですが、
「お問い合わせを受け取りました」と一言あると安心すると思うので、設定しておきましょう。
メール(2)を使用するにチェックを入れる。
項目が開き、設定できるようになる。

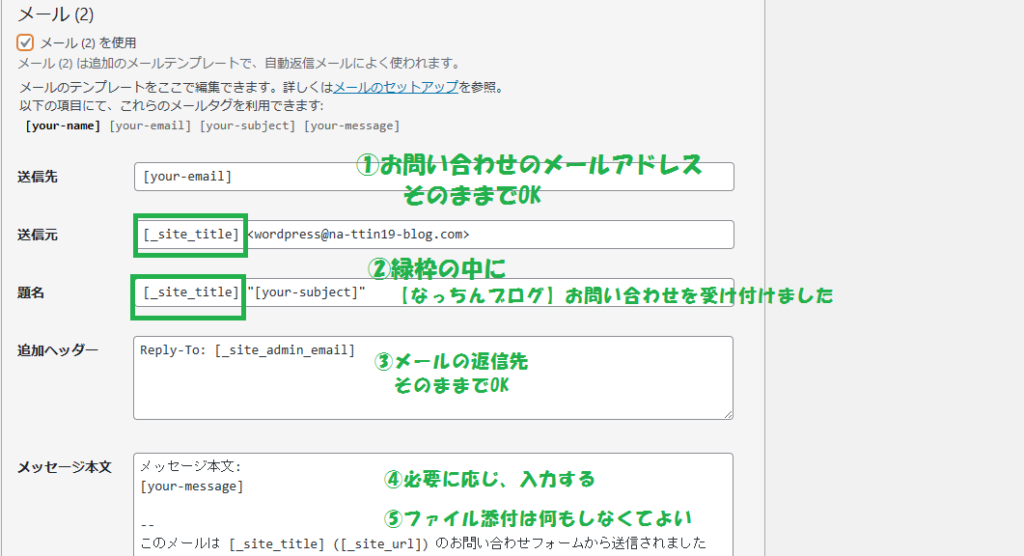
チェックして開いた画面、↓

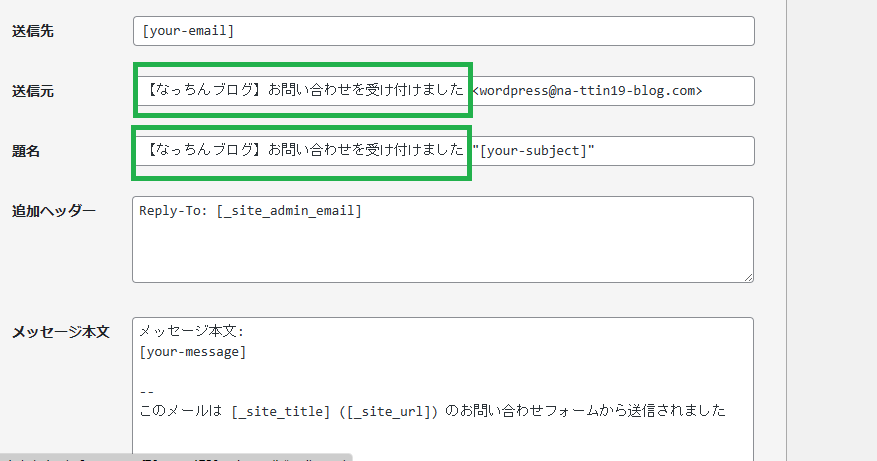
これを入力した画面、↓ :参考
『【なっちんブログ】お問い合わせを受け付けました』と入力しました。

こんな感じで、入力すると、メールを受け付けたあとに、どどいてますよのメールが来ます。
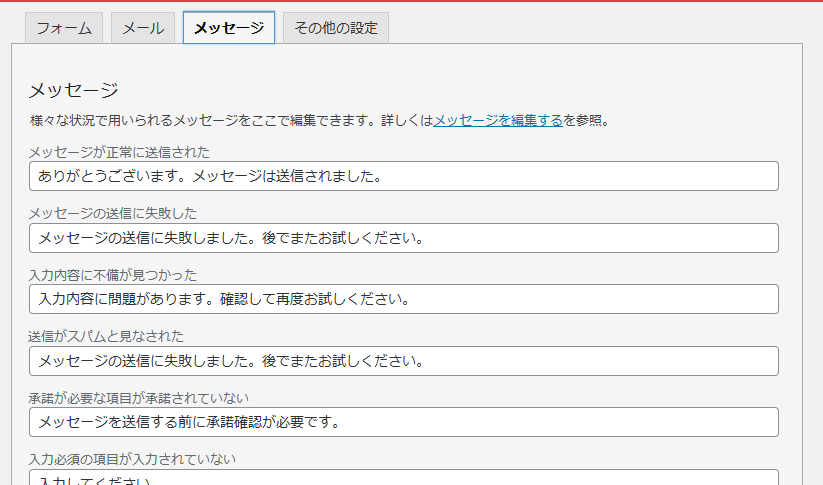
3.メッセージ:様々なシーンで使われる表現です。

そのままで、大丈夫ですが、もし、変更される場合は、最後に保存を押してください。
4.その他の設定は、そのまま何もする必要はありません。
固定ページにショートコードを埋め込む
設定を保存すると、コンタクトフォームの一覧画面に「ショートコード」が表示されます。
「ショートコード」は後ほど固定ページに貼り付けますので、メモ帳などにコピペしておきましょう。

左側のダッシュボードから「固定ページ」→「新規作成」をクリック。

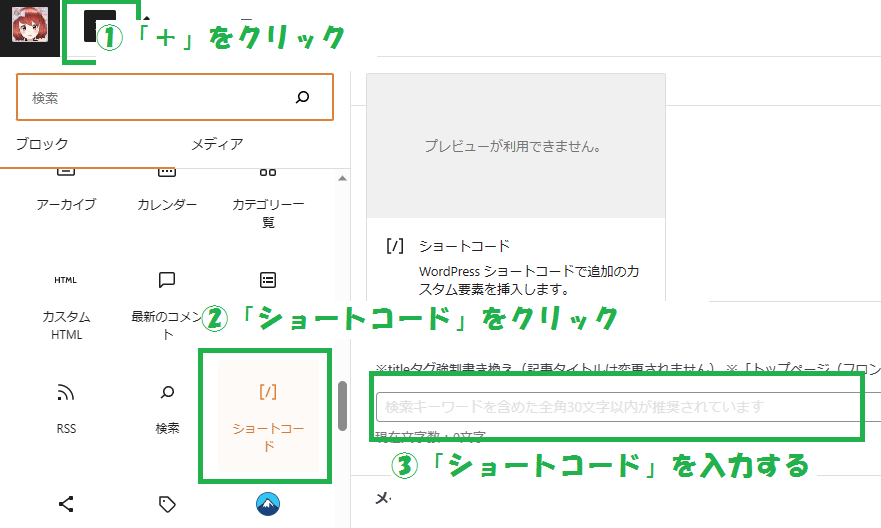
ブロックエディタを開いたら、ブロックを追加します。
「ウィジェット」より「ショートコード」を選択してください。
先ほど保存した、「ショートコード」をはる。
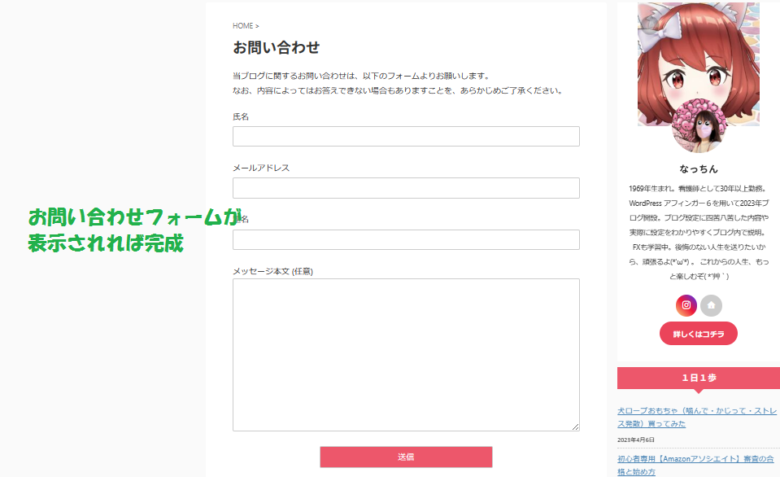
プレビュー画面で確認してみましょう。
こんな感じでお問い合わせフォームが表示されたらm出来上がりです。

お問い合わせフォームをメニューに追加する
固定ページを作っただけでは、サイト上にリンクがなくアクセスできまません。
メニューバーを作成して、固定ページのリンク追加します。
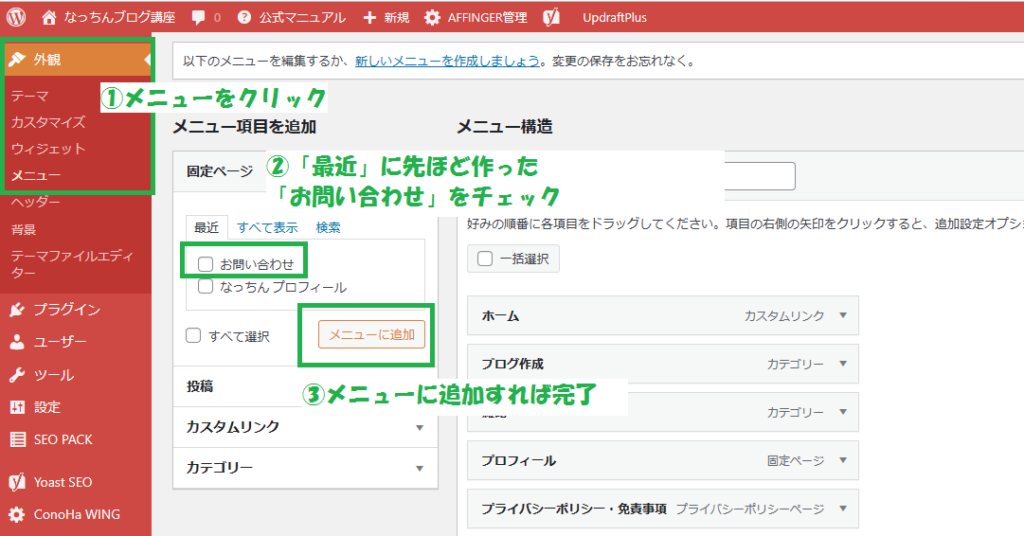
メニューをクリックすると、トップのメニュー一覧があります。
そこに、今回作成した「お問い合わせ」をメニュー追加してみましょう。

今回はヘッダーに表示させたいので、「トップメニュー」にチェックを入れています。
設定が完了したら、「メニューを保存」して完了です。
テーマによって、表示される位置が異なります。実際に確認しながら、設置しましょう。
まとめ
今回は、お問い合わせフォームを導入するべき理由と、実際にWordPressでお問い合わせページを作る方法を紹介しました。
内容をおさらいしますと、次のとおりです。
ポイント
- お問い合わせ先を作る最大の目的は、「万一のための連絡窓口を作る」こと
- お問い合わせ先を設置することで、読者に安心感を与えられる
- 企業から仕事のオファーをもらえることもある
絶対に必要なものなので、早めに設置してみましょう。
最後まで、読んでいただき、ありがとうございました。